


Technoit |用于IT解决方案和商业服务的多功能响应式网站模型 par zrthemes

Hazel - WordPress主题多功能极简主义干净 par treethemes

技术- WordPress主题的IT解决方案和商业顾问 par DreamIT

Monstroid2 - WordPress主题多功能模块化元素 par ZEMEZ

Kurigram - WordPress商业反应主题 par WPEXPERT

IT-Soft - WordPress主题为IT解决方案公司提供建议 par DreamIT

Techida -用于企业服务和IT解决方案的多功能响应式网站模型 par erramix
 SALE
SALE
Gravity -通用HTML模型 par GWorld

多用途强度- HTML引导网站模板# 1 par ZEMEZ

Techno -最佳IT解决方案和HTML5多用途+ RTL模型 par DreamIT

ThePRO -个人作品集WordPress主题 par ThemeREC

解决- Wordpress主题的技术和IT解决方案 par UrnoIT

BuildWall -多功能WordPress主题的建筑公司 par ZEMEZ

BeClinic - WordPress主题多功能医疗清洁 par ZEMEZ

Flex-IT |用于企业服务和IT解决方案的多功能HTML5响应式网站模型 par AminThemes

Monstroid2 - HTML5高级多功能网站模型 par ZEMEZ

Techvio -用于IT解决方案和商业服务的通用HTML5网站模型 par CuteThemes

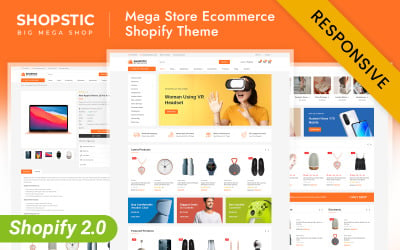
Shopstic -响应主题Mega Store Shopify 2.0 par codezeel

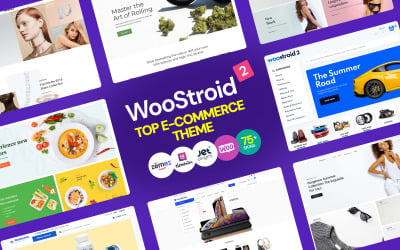
Woostroid2 -多功能主题Elementor WooCommerce par ZEMEZ

Crafter - Bootstrap 5现代多功能网站模型 par ZEMEZ

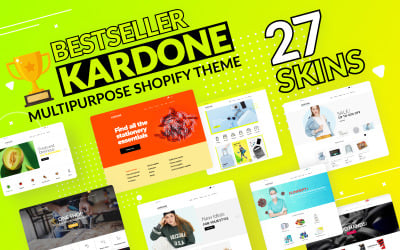
Kardone - Shopify主题多功能设计 par ZEMEZ

Profimed - WordPress主题元素的医疗网站 par ZEMEZ

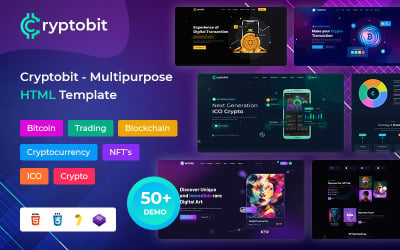
HTML5 Cryptobit一体机 par DreamIT

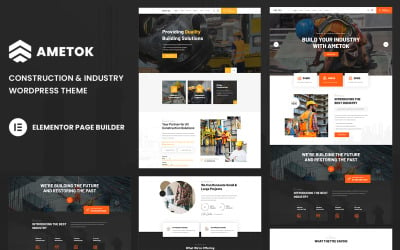
Ametok - Wordpress主题元素的建筑和工业 par Terra

勇敢主题-通用HTML网站模板 par ZEMEZ

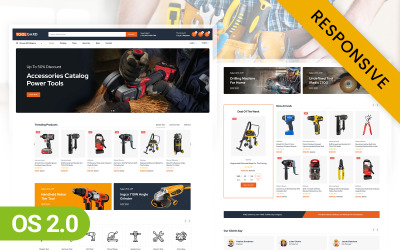
Toolgard - Shopify 2反应性主题.0 de Mega Tools Store par codezeel

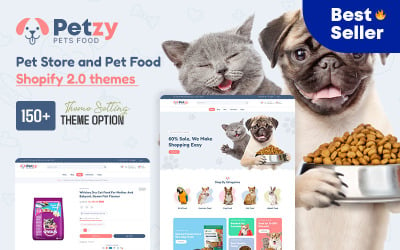
Petzy - Shopify 2反应性主题.0多用途宠物食品和宠物护理 par Logicgo

Merimag - Elementor博客杂志和新闻Wordpress主题 par WebteStudio

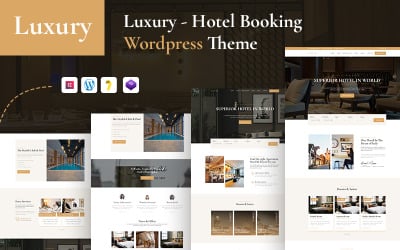
豪华-豪华和酒店预订的WordPress主题. par DreamIT

DreamSoft -软件开发公司的多页模型网站 par ZEMEZ

帝国-多功能企业WordPress主题 par ZEMEZ

软- WordPress主题的服务和技术的IT解决方案 par codexpert

Keira - WordPress主题的个人作品集 par inaikas

电子-电子和Mega Shop多功能精品Elements WooCommerce par Webdigify

网络- WordPress主题的IT解决方案,技术和商业咨询 par DreamIT
Templateog体育首页的响应式模型和设计
反应性网站模型 非常适合那些希望拥有一个可以适应所有屏幕分辨率的流畅和自适应网站的开发人员。. 这意味着每个响应模型透明地服务于不同的媒体格式和设备,人们使用这些格式访问基于该模型的网站。.Templateog体育首页 produit 反应性网页设计模板 每个都有4个主要布局选项和一堆其他选项. Ainsi, 精确地响应用于可视化它们的媒体, 模板变得灵活,可以很容易地适应浏览器的宽度. 完美地缩小到更小的屏幕尺寸, 反应性模型使用可变字体大小, un menu de navigation, des colonnes, 调整大小和改变位置的文本块和图像. 看到反应性设计的行动, 请查看模型的实时演示,并使用浏览器窗口的宽度进行游戏。.
通过测试一个免费的引导模型, 您可以看到给定产品类型的模板包的内容. 如果你喜欢产品的性能, 您可能想要查看Templateog体育首页的商店,以获得这种类型的高级模板。.
如果您想了解更多关于RWD的信息,请查看这个互动指南。 船上反应性网站设计. 你可以在文章中找到所有重要的信息。, des livres PDF gratuits, 谷歌推荐, ainsi que des outils, 有用的插件和教程.
10个最佳响应式网站模型
| Nom du modèle | 主要特点 | 下载次数 | Coût |
| BeClinic -多功能医学WordPress主题 | 几个预先制作好的皮肤 Divers modèles de pages 使用Elementor构建 全动画革命光标 大量预装的插件 | ||
| Monstroid -最好的WordPress模板 | 55+一套强大的模型 Code source optimisé 数据安装程序示例 Éditeur visuel Soutien à long terme | ||
| 密集的多功能网站模型 | 时尚时尚的设计 Novi视觉页面生成器 密集的用户界面套件 流动视差滚动 Accompagnement dédié | ||
| 帝国-多功能企业WordPress主题 | 使用Elementor构建 优化搜索引擎优化 Prêt pour WPML Pack d'images bonus Assistance à vie | ||
| Hazel -多功能和极简主义的WordPress主题 | 大量漂亮的预定义页面 Navigation collante 包括旋转光标 Prêt pour la rétine 无限的颜色和风格 | ||
| Tripster - WordPress主题为现代旅行社元素 | 使用Elementor Jet插件构建,包括一键安装高质量的奖金图像包良好的记录 | ||
| Eveprest -多功能网站模型 | Solution polyvalente 每个主题的多个布局 Privilège PrestaShop 超过30个专有JX模块 资料文件 | ||
| 房子- WordPress主题网站建设项目现代和极简主义 | Disposition minimaliste 数据安装程序示例 优化的SEO代码 Prêt pour WPML Soutien à long terme | ||
| 名称- WordPress主题为企业通用最小元素 | 适合各种场合的醒目页面 Polices Google intégrées WordPress的实时定制 有效且干净的HTML代码 Images bonus | ||
| BuildWall -多功能WordPress主题的建筑公司 | 建筑公司的完美解决方案 11 démos incroyables Plugins Jet inclus 30 pages personnalisées 3 mises en page de blog |
Templateog体育首页的响应性Web模型
我们响应式设计的关键在于,除了实现多媒体查询之外,, 他们有一种特殊类型的自适应网格和灵活的图像。.
它们适应内部内容, 包括字体大小, 调整大小和改变位置的图像, le menu de navigation, les colonnes, 突出显示的表单和内容块, 在较小的屏幕尺寸上完美地退化, 通常会变成一根垂直堆叠在一起的柱子.
这些反应性模型, 您可以快速启动您的项目,并将您的网站转换为一个全新的,流畅的设计。. 从可用的响应式Web模板中进行选择,并以最适合网站访问者分辨率的方式显示您的网站。. 您还可以在不同的窗口大小和不同的设备上查看模板,以查看它们的运行情况。. 如果您正在为下一个个人或商业电子邮件活动寻找电子邮件模板, 特别注意响应性电子邮件时事通讯的样板. 您还可以查看令人惊叹的响应式电子邮件通讯模板集合,以找到最新的项目,将华丽地显示在任何现代电子邮件客户端。.
Site Web adaptatif
如果你想要处理响应性网站设计的概念, 你必须明白,这是一个调整网站布局以适应不同屏幕分辨率的问题。. 仅仅建立一个标准的、接近像素的固定宽度网站是不够的. 满足当今的需求, 您的网站应该有一个灵活的布局,无缝地适应不同的浏览器宽度。.
Comment est-ce possible? Eh bien, 这在CSS多媒体请求中变得真实,它可以指示用于显示它的媒体。, 测试屏幕分辨率并显示相应的网站布局. 这使您能够为各种大小的浏览器设计您的网站。. 但是,仅仅在设计方面有知识通常不足以创建一个反应性的网站。. 您需要了解响应式CSS框架,以及如何在Web站点结构中实现流畅的网格和灵活的图像。.
Templateog体育首页可以帮助您轻松创建响应式网页设计. 我们推荐具有流畅布局的响应式网站模板,可以处理多种多媒体格式。, 特别是智能手机, les tablettes, les netbooks, 笔记本电脑和台式显示器. Vous n'avez pas besoin de créer plusieurs sites Web pour différents types de résolutions d'écran ; à la place, 您可以使用这些已经有多个布局版本的响应式模板之一。. 我们的响应式Web模板随时准备采用任何内容或风格。. 要从最受欢迎的文章中进行选择,请随意查阅 第一类反应性Joomla主题集合 . 一旦你选择了你喜欢的模型, 在浏览器窗口中放大它的实时演示,看看响应式设计概念是如何工作的。.
此外,如果您正在考虑推出一个响应式在线商店,请查看我们的集合。 反应性电子商务模型 .
如何让你的网站响应元素页面生成器
如果你曾经问过“如何用Elementor让我的网站响应” ? 那么本教程就是为你准备的. 访问Elementor Marketplace获取主题, 令人难以置信的模板和附加组件: http://tjw7.casabo.net/elementor-marketplace/ 如何让你的网站响应元素生成器 ? 在看了这个简单的教程之后, 你将能够让你的网站响应. 访问者将永远享受最好的用户体验。. 本教程完全致力于元素构造函数的响应挑战。. 它专注于元素的答案问题。. 如何让网站响应 ? 响应性网站意味着它可以根据不同的屏幕或浏览器窗口大小调整内容(图像)。. 因此,访问者总是会看到正确的内容。. 图像不会在它们不应该在的地方被切割,文本将保持在原来的位置。. 本教程向您展示如何使用Elementor创建一个响应性WordPress网站,以及您可能需要解决的问题。. Elementor是一个灵活的WordPress页面构建器,它可以帮助你给你的网站一个现代的外观. 由Elementor设计的反应性网站将在不同的屏幕尺寸上正确呈现. 本视频教程的重点是:如何为移动设备调整小部件和文本元素的属性. 如何移动和调整列的大小. 如何为某些设备隐藏小部件、列或部分. 如何管理被征服的地位. 当你创建一个响应式网站时,有很多挑战。. 理解响应式设计的重要性. 你需要知道如何应对各种反应性设计挑战. De nos jours, 人们使用不同的设备访问网站,你需要确保你的网站看起来正确。, 不管你的访问者使用什么. 这影响了您的网站的可用性。.
关于响应式网站设计模板的常见问题
什么是响应式网站模型 ?
响应式网站设计(模板)是一种网页设计,可以在任何计算机设备上正确显示你的网站。, tablettes, téléphones, etc.,并自动适应任何屏幕分辨率. 100%响应模式完全优化您的网站,并根据您浏览网站的设备自动更改。. 该网站修改所有图像、模块、菜单项等的大小。.
响应式设计是当今的必然性 ? Est-ce si important ?
如果用户从手机或平板电脑输入查询,谷歌将优先考虑为移动设备优化的网站。. 这意味着用户将首先得到具有完全响应式设计的网站,因为它们更实用。. 大多数访问者是年轻人和中年人,他们使用平板电脑和手机上网。. 现在,如果你想增加你的流量和发展你的业务,响应式设计是不可避免的。.
响应式设计的三个主要组成部分 ?
响应式网站设计有三个主要组成部分:
- 场地应建在灵活的网格基础上.
- 设计中嵌入的图像本身必须是灵活的。.
- 不同的视图需要通过媒体请求在不同的上下文中激活.
反应性设计和适应性设计有什么区别 ?
反应性网站和自适应网站的相似之处在于,它们的外观会根据浏览器环境和浏览它们的设备而改变。. 在这种情况下,反应性设计依赖于修改设计模型以适应可用空间。, 自适应设计具有多种固定布局尺寸. 当网站检测到可用空间时, 选择最适合屏幕的布局. 被动设计仍然是“传统”的选择,仍然是最流行的方法,直到今天。.